Gluon

Develop desktop apps from websites, using system installed browsers and NodeJS.
System installed browsers
Gluon uses normal already installed browsers, instead of bundling a browser or relying on webview libraries.
Chromium and Firefox support
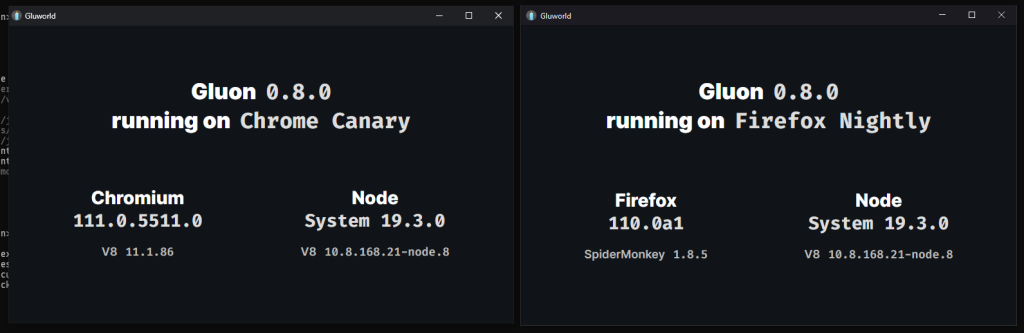
Unlike others, Gluon supports Chromium and Firefox, allowing user and developer choice.
Rapid prototyping
Gluon has simple yet powerful APIs, with batteries-included to avoid boilerplate.
Actively developed
Gluon is young and quickly evolving, actively listening to feedback.
Deno support
Gluon also supports using Deno (or Bun) in place of Node for more options.
Cross-platform, Cross-browser, Cross-runtime
Gluon supports Windows, Linux, and Mac, with most Chromium-based and Firefox-based browsers supported. You can also use Node, Deno, or Bun as the JS Runtime powering your app (experimental).

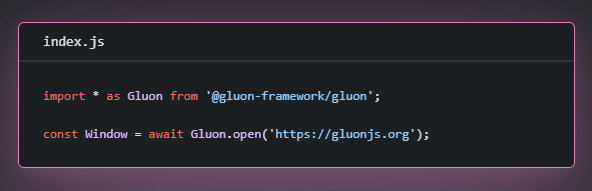
Open Window API
Opening a Window in Gluon is as simple as one function call, with more options available if you need them like window size or loading extra code.


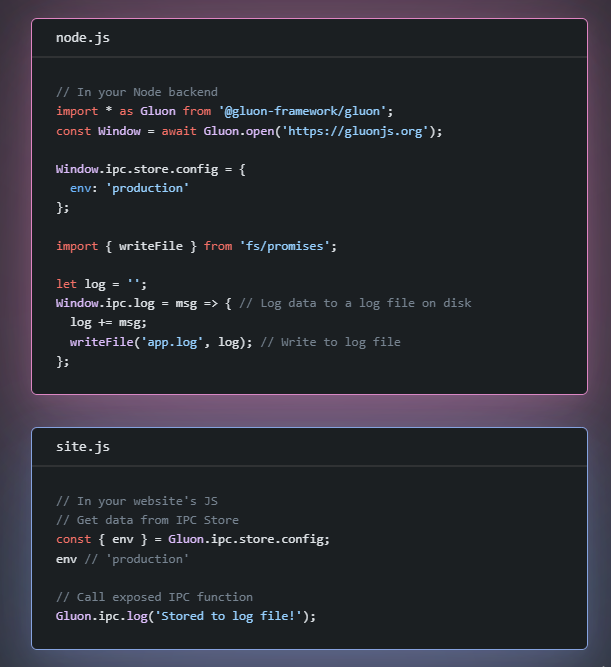
IPC API
IPC (Inter-Process Communication) allows you to communicate between your Node backend and website frontend.
Gluon has an easy but powerful asynchronous IPC API, which is also near-identical in Node and the exposed Gluon web API to allow even easier and quicker development.
It also has multiple versatile sub-APIs for doing common things, wrapping the base API so most developers won’t need to use a needlessly complex event-based system:
Expose
Easily expose Node functions to Web.
Store
Share common data effortlessly between Node and Web both ways.
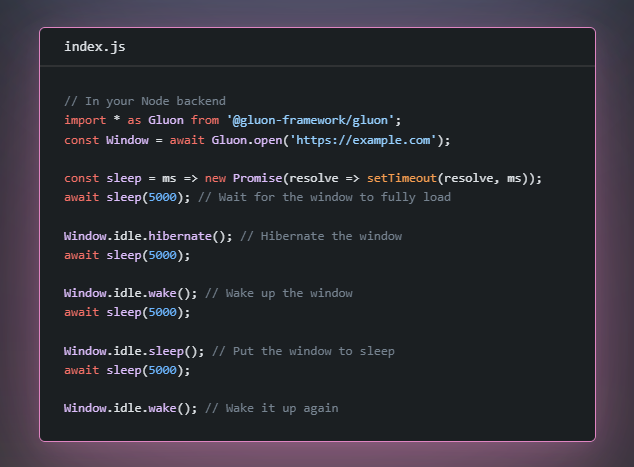
Idle API
The Idle API is a unique feature to Gluon, allowing you to “hibernate” or “sleep” Gluon windows to save system resources.
Hibernation fully kills the browser internally (using ~30MB of memory), whilst sleep uses a screenshot of the page as a placeholder (using ~60MB of memory).
You can either hibernate, sleep, and wake up manually with the API, or use automatic idle management which will hibernate the window when minimized for a chosen period of time, and wake it up when it’s focused again for you.


Copyright © 2024. Gluonjs . All rights Reserved
